视频小白入门
好文章,来自【福优学苑@音视频+流媒体】
1、引言
如今我们所处的时代,是移动互联网时代,也可以说是视频时代。
从快播到抖音,从“三生三世”到“三十而已”,我们的生活,被越来越多的视频元素所影响。

而这一切,离不开视频拍摄技术的不断升级,还有视频制作产业的日益强大。

此外,也离不开通信技术的飞速进步。
试想一下,如果还是当年的56K Modem拨号,或者是2G手机,你还能享受到现在动辄1080P甚至4K的视频体验吗?
除了视频拍摄工具和网络通信技术升级之外,
我们能享受到视频带来的便利和乐趣,还有一个重要因素,就是视频编码技术的突飞猛进。
视频编码技术涉及的内容太过专业和庞杂,市面上的书籍或博客多数都只是枯燥的技术概念罗列,对于新手来说读完后依然糊里糊涂,我打算将借此机会,专门给大家做一个关于视频编码的零基础科普。
2、目录结构
▼ 本文涉及概念较多,为了方便阅读,本文的内容目录对应如下:
************************************
1、引言 2、系列文章 3、图像基础知识 3.1)什么是像素? 3.2)什么是PPI? 3.3)颜色在计算机里是如何表示的? 4、视频编码基础知识 4.1)视频和图像和关系 4.2)未经编码的视频数据量会有多大? 4.3)什么是编码?
***********************************
3、图像基础知识
3.1什么是像素?
说视频之前,先要说说图像。
图像,大家都知道,是由很多“带有颜色的点”组成的。这个点,就是“像素点”。

像素点的英文叫Pixel(缩写为PX)。
这个单词是由 Picture(图像) 和 Element(元素)这两个单词的字母所组成的。

▲ 电影《像素大战(Pixels)》,2015年
像素是图像显示的基本单位。
我们通常说一幅图片的大小,例如是1920×1080,就是长度为1920个像素点,宽度为1080个像素点。
乘积是2,073,600,也就是说,这个图片是两百万像素的。
1920×1080,这个也被称为这幅图片的分辨率。

▲ 分辨率也是显示器的重要指标
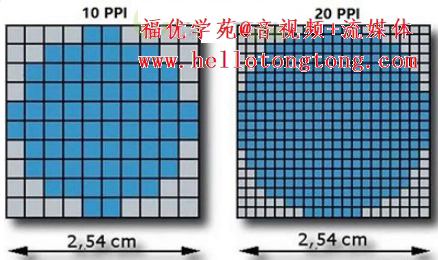
3.2什么是PPI?
那么,我们经常所说的PPI又是什么东西呢?
PPI,就是“Pixels Per Inch”,每英寸像素数。
也就是,手机(或显示器)屏幕上每英寸面积,到底能放下多少个“像素点”。
这个值当然是越高越好啦!
PPI越高,图像就越清晰细腻。

以前的功能机,例如诺基亚,屏幕PPI都很低,有很强烈的颗粒感。

后来,苹果开创了史无前例的“视网膜”(Retina)屏幕,
PPI值高达326(每英寸屏幕有326像素),画质清晰,再也没有了颗粒感。

3.3颜色在计算机里是如何表示的?
像素点必须要有颜色,才能组成缤纷绚丽的图片。
那么,这个颜色,又该如何表示呢?
大家都知道,我们生活中的颜色,可以拥有无数种类别。

▲ 光是妹纸们的口红色号,就足以让我们这些屌丝瞠目结舌。。。
在计算机系统里,我们不可能用文字来表述颜色。
不然,就算我们不疯,计算机也会疯掉的。
在数字时代,当然是用数字来表述颜色。
这就牵出了“彩色分量数字化”的概念。
以前我们美术课学过,任何颜色,都可以通过红色(Red)、绿色(Green)、蓝色(Blue)按照一定比例调制出来。
这三种颜色,被称为“三原色”。

在计算机里,R、G、B也被称为“基色分量”。
它们的取值,分别从0到255,一共256个等级(256是2的8次方)。
所以,任何颜色,都可以用R、G、B三个值的组合表示。

▲ RGB=(183,67,21)
通过这种方式,一共能表达多少种颜色呢?
256×256×256=16,777,216种,因此也简称为1600万色。
RGB三色,每色有8bit,这种方式表达出来的颜色,也被称为24位色(占用24bit)。
这个颜色范围已经超过了人眼可见的全部色彩,所以又叫真彩色。
再高的话,对于我们人眼来说,已经没有意义了,完全识别不出来。

4、视频编码基础知识
4.1视频和图像和关系
好了,刚才说了图像,现在,我们开始说视频。
所谓视频,大家从小就看动画,都知道视频是怎么来的吧?
没错,大量的图片连续起来,就是视频。

衡量视频,又是用的什么指标参数呢?
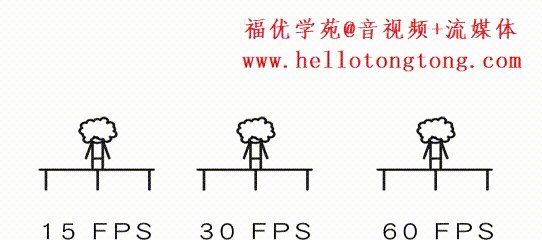
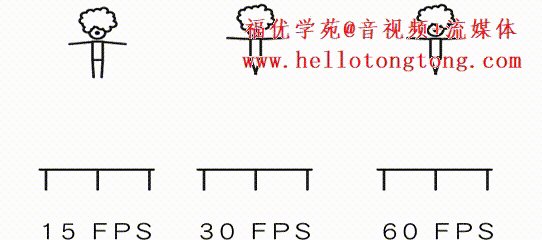
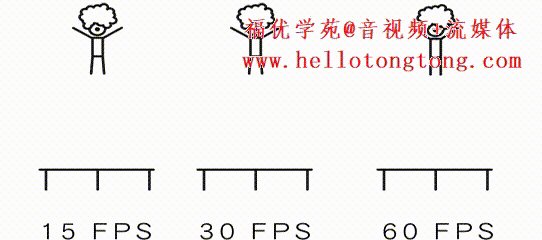
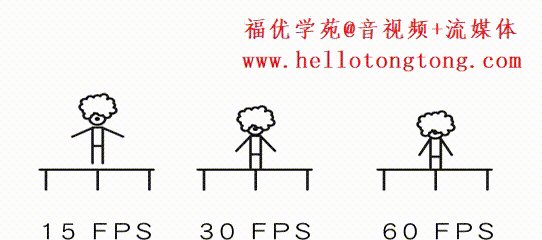
最主要的一个,就是帧率(Frame Rate)。
在视频中,一个帧(Frame)就是指一幅静止的画面。
帧率,就是指视频每秒钟包括的画面数量(FPS,Frame per second)。
帧率越高,视频就越逼真、越流畅。

4.2未经编码的视频数据量会有多大?
有了视频之后,就涉及到两个问题:
一个是存储;
二个是传输。

而之所以会有视频编码,
关键就在于此:一个视频,如果未经编码,它的体积是非常庞大的。
以一个分辨率1920×1280,帧率30的视频为例:
共:1920×1280=2,073,600(Pixels 像素),每个像素点是24bit(前面算过的哦); 也就是:每幅图片2073600×24=49766400 bit,8 bit(位)=1 byte(字节); 所以:49766400bit=6220800byte≈6.22MB。
这是一幅1920×1280图片的原始大小,再乘以帧率30。
也就是说:每秒视频的大小是186.6MB,每分钟大约是11GB,一部90分钟的电影,约是1000GB。。。
怎么样呢?
就算你现在电脑硬盘是4TB的(实际也就3600GB),也放不下几部大片呀!
不仅要存储,还要传输,不然视频从哪来呢?
如果按照100M的网速(12.5MB/s),下刚才那部电影,需要22个小时。。。
我的天哪,再次崩溃。。。
正因为如此,屌丝工程师们就提出了,必须对视频进行编码。
4.3什么是编码?
编码:就是按指定的方法,将信息从一种形式(格式),转换成另一种形式(格式)。
视频编码:就是将一种视频格式,转换成另一种视频格式。

编码的终极目的,说白了,就是为了压缩。
各种五花八门的视频编码方式,都是为了让视频变得体积更小,有利于存储和传输。
我们先来看看,视频从录制到播放的整个过程,如下:

首先是视频采集。
通常我们会使用摄像机、摄像头进行视频采集。

采集了视频数据之后,就要进行模数转换,将模拟信号变成数字信号。
其实现在很多都是摄像机(摄像头)直接输出数字信号。
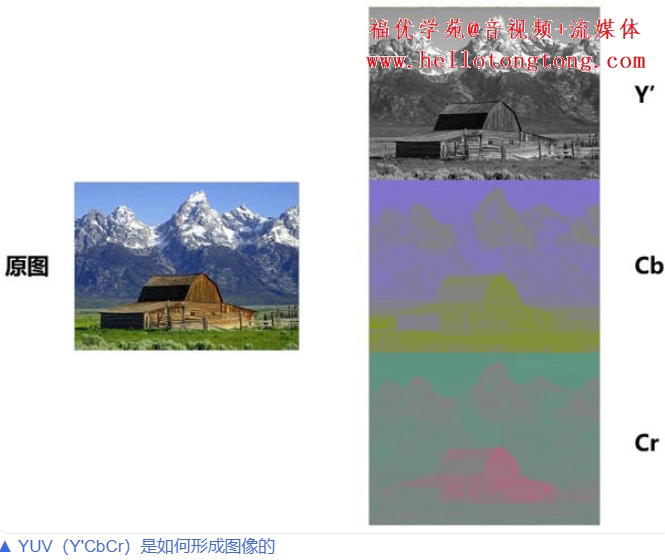
信号输出之后,还要进行预处理,将RGB信号变成YUV信号。
前面我们介绍了RGB信号,那什么是YUV信号呢?
简单来说,YUV就是另外一种颜色数字化表示方式。
视频通信系统之所以要采用YUV,而不是RGB,主要是因为RGB信号不利于压缩。
在YUV这种方式里面,加入了亮度这一概念。
在最近几十年中,视频工程师发现,眼睛对于亮和暗的分辨要比对颜色的分辨更精细一些,也就是说,人眼对色度的敏感程度要低于对亮度的敏感程度。
所以,工程师认为,在我们的视频存储中,没有必要存储全部颜色信号。
我们可以把更多带宽留给黑—白信号(被称作“亮度”),将稍少的带宽留给彩色信号(被称作“色度”)。
于是,就有了YUV。
YUV里面的“Y”,就是亮度(Luma),“U”和“V”则是色度(Chroma)。
大家偶尔会见到的Y'CbCr,也称为YUV,是YUV的压缩版本,不同之处在于Y'CbCr用于数字图像领域,YUV用于模拟信号领域,MPEG、DVD、摄像机中常说的YUV其实就是Y'CbCr。

▲ YUV(Y'CbCr)是如何形成图像的
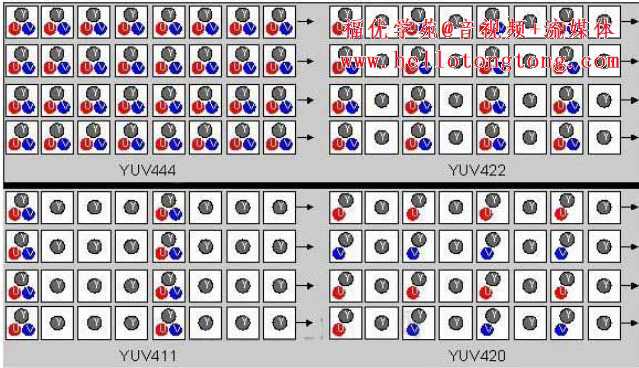
YUV码流的存储格式其实与其采样的方式密切相关。
(采样,就是捕捉数据)
主流的采样方式有三种:
1)YUV4:4:4;
2)YUV4:2:2;
3)YUV4:2:0。

这里我们简单介绍一下。
具体解释起来有点繁琐,大家只需记住,通常用的是YUV4:2:0的采样方式,能获得1/2的压缩率。
这些预处理做完之后,就是正式的编码了。
好文章,来自【福优学苑@音视频+流媒体】
***【在线视频教程】***

