8.3 栅格布局管理器(QGridLayout)
好文章,来自【福优学苑@音视频+流媒体】
8.3 栅格布局管理器(QGridLayout)
QGridLayout简介
栅格布局管理器QGridLayout类使得部件在网格中布局,它将所有的空间分隔成一些行和列,
行和列的交叉处就形成了单元格,然后将部件放人一个确定的单元格中。



QGridLayout坐标示意图
行/列 | 第0列 | 第1列 |
第0行 | (0,0) | (0,1) |
第1行 | (1,0) | (1,1) |
行/列 | 第0列 | 第1列 |
第0行 | (0,0) | (0,1) |
第1行 | (1,0, 1, 2):合并单元格,占1行2列 | |
行/列 | 第0列 | 第1列 |
第0行 | (0,0) 合并单元格,占2行1列 | (0,1) |
第1行 | (1,1) |
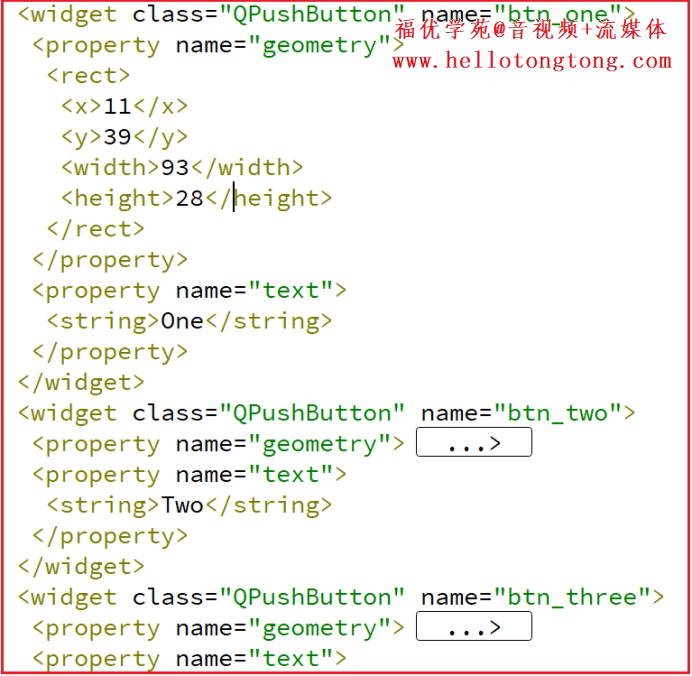
QGridLayout代码控制
ui->setupUi(this);
QGridLayout *pGridLayout = new QGridLayout();
//pGridLayout->addWidget(ui->btn_one,0,0,1,1);
//pGridLayout->addWidget(ui->btn_two,0,1,1,1);
//pGridLayout->addWidget(ui->btn_three,1,0,1,2);
好文章,来自【福优学苑@音视频+流媒体】
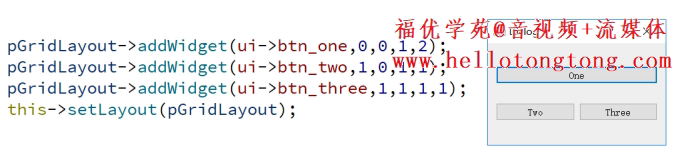
// pGridLayout->addWidget(ui->btn_one,0,0,1,2);
// pGridLayout->addWidget(ui->btn_two,1,0,1,1);
// pGridLayout->addWidget(ui->btn_three,1,1,1,1);
pGridLayout->addWidget(ui->btn_one,0,0,2,1);
pGridLayout->addWidget(ui->btn_two,0,1,1,1);
pGridLayout->addWidget(ui->btn_three,1,1,1,1);
this->setLayout(pGridLayout);
纯代码方式,实现进度条:
(0,0) | (0,1) |
(1,0) | (1,1) |
(2,0) | (2,1) |
(3,0) | (3,1) |
xxxLayout::addWidget(行号,列号,占几行,占几列)
(0,0) | (0,1) |
(1,0) | (1,1) |
(2,0,1,2):1行2列 | |
(3,0,1,2):1行2列 | |


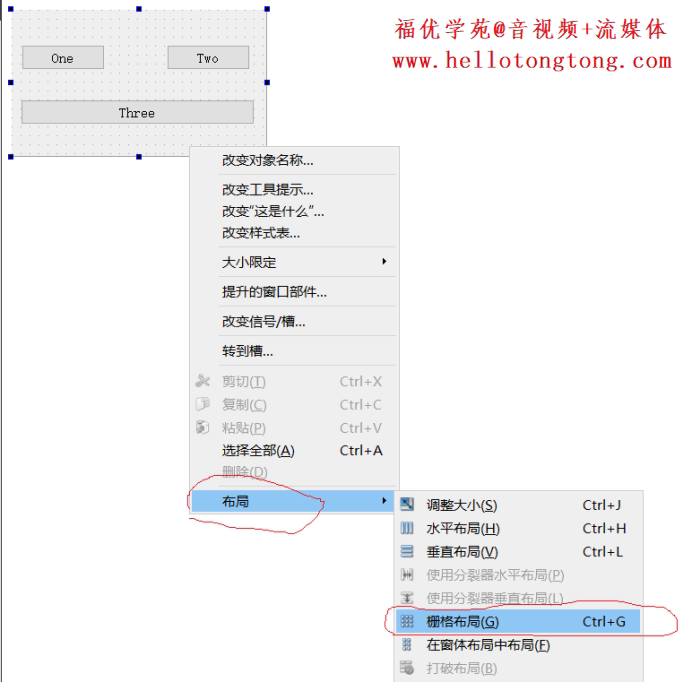
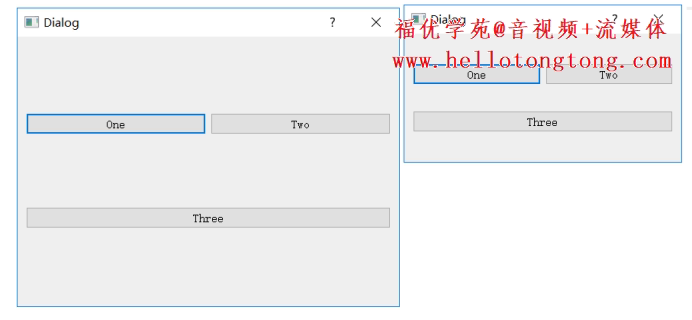
QGridLayout布局的优点
1,不用再写每个控件繁琐的坐标信息;
2,在一个Widget上布好比例之后,可以随着主Widget的大小而变化,但比例不变。
QGridLayout *pGridLay = new QGridLayout(this);
pGridLay->addWidget(m_pList, 0, 0);
pGridLay->addWidget(m_pTable, 0, 1);
//表示第0列和第1列所占的比例是1:4
pGridLay->setColumnStretch(0, 1);
pGridLay->setColumnStretch(1, 4);
好文章,来自【福优学苑@音视频+流媒体】
***【在线视频教程】***

